リンクボタン(背景が透けてるボタン)
コード
<div class="button-wrapper"> <a href="#" class="button-link-translucent">Hoge公式サイトへ</a> </div>
POINT

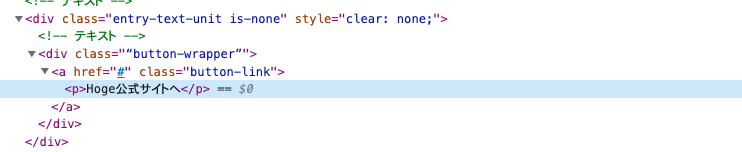
実際のコード(開発ツール)
テキストユニットでHTML入力すると、<div class="entry-text-unit is-none" style="clear: none;">
のclassが付与されるので、↓CSSコピペ時は、.RootCategory__ui-design .entry-style .entry-text-unit a.button-link にcss追加が望ましい。
CSS
/* .htmlにコードを書いた場合
------------------------------ */
.button-wrapper {
display: flex;
justify-content: center;
padding: 20px 0;
}
.button-link-translucent {
background-color: rgba(232, 191, 101, 0.5);
color: black;
text-decoration: none;
padding: 25px 60px;
border-radius: 10px;
font-size: 28px;
}
/* テキストユニットにコードを書いた場合
------------------------------ */
.RootCategory__ui-design .button-wrapper {
display: flex;
justify-content: center;
padding: 20px 0;
}
.RootCategory__ui-design .entry-style .entry-text-unit a.button-link-translucent {
background-color: rgba(232, 191, 101, 0.5);
color: black;
text-decoration: none;
padding: 25px 60px;
border-radius: 10px;
font-size: 28px;
}
.RootCategory__ui-design .entry-style .entry-text-unit a{
border-bottom: none;
}かかった時間
| コーディング | CSS | |
|---|---|---|
| チャットGPTを使用した場合 | 10〜15分 | 10〜15分 |
| チャットGPTを使用しない場合 | 10〜15分 | 10〜15分 |
ちなみに、コーディングする前準備で、NovaやPreprosというアプリを起動させて準備する時間が必要なので、 上記に加えて、NovaやPreprosの準備時間として、およそ5分〜15分はかかる。
チャットGPTを使用したとしても、調整は必要なので、上記より時間がかかる場合もある。
透明度を変更する場合
background-color: rgba(232, 191, 101, 0.5); を変更する
ポイント rgba(232, 191, 101, 0.5); の0.5を変更すると、透明度が変わる。