リンクボタン(影付きのボタン)
コード
<div class="button-wrapper"> <a href="#" class="button-link-shadow">Hoge公式サイトへ</a> </div>
POINT

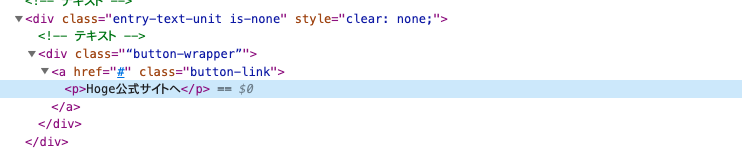
実際のコード(開発ツール)
テキストユニットでHTML入力すると、<div class="entry-text-unit is-none" style="clear: none;">
のclassが付与されるので、↓CSSコピペ時は、.RootCategory__ui-design .entry-style .entry-text-unit a.button-link にcss追加が望ましい。
CSS
/* .htmlにコードを書いた場合
------------------------------ */
.button-wrapper {
display: flex;
justify-content: center;
padding: 20px 0;
}
.button-link {
background-color: #E8BF65;
color: white;
text-decoration: none;
padding: 25px 60px;
border-radius: 10px;
font-size: 28px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);
}
/* テキストユニットにコードを書いた場合
------------------------------ */
.RootCategory__ui-design .button-wrapper {
display: flex;
justify-content: center;
padding: 20px 0;
}
.RootCategory__ui-design .entry-style .entry-text-unit a.button-link-shadow {
background-color: #E8BF65;
color: white;
text-decoration: none;
padding: 25px 60px;
border-radius: 10px;
font-size: 28px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);
}
.RootCategory__ui-design .entry-style .entry-text-unit a{
border-bottom: none;
}かかった時間
| コーディング | CSS | |
|---|---|---|
| チャットGPTを使用した場合 | 10〜15分 | 10〜15分 |
| チャットGPTを使用しない場合 | 10〜15分 | 10〜15分 |
ちなみに、コーディングする前準備で、NovaやPreprosというアプリを起動させて準備する時間が必要なので、 上記に加えて、NovaやPreprosの準備時間として、およそ5分〜15分はかかる。
チャットGPTを使用したとしても、調整は必要なので、上記より時間がかかる場合もある。
影の度合いを変更する場合
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); のpxを変更する
ポイント 0 2px 4px の、2px 4pxあたりを、5pxにすると、影が強くなる。