リンクボタン
コード
<div class="button-wrapper"> <a href="#" class="button-link">Hoge公式サイトへ</a> </div>
POINT

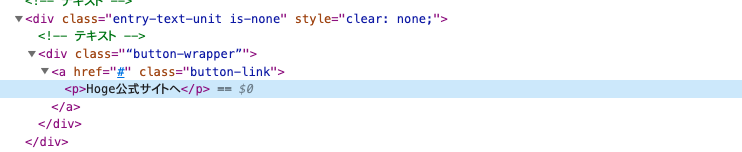
実際のコード(開発ツール)
テキストユニットでHTML入力すると、<div class="entry-text-unit is-none" style="clear: none;">
のclassが付与されるので、↓CSSコピペ時は、.RootCategory__ui-design .entry-style .entry-text-unit a.button-link にcss追加が望ましい。
CSS
/* .htmlにコードを書いた場合
------------------------------ */
.button-wrapper {
display: flex;
justify-content: center;
padding: 20px 0;
}
.button-link {
background-color: #E8BF65;
color: white;
text-decoration: none;
padding: 25px 60px;
border-radius: 10px;
font-size: 28px;
}
/* テキストユニットにコードを書いた場合
------------------------------ */
.RootCategory__ui-design .button-wrapper {
display: flex;
justify-content: center;
padding: 20px 0;
}
.RootCategory__ui-design .entry-style .entry-text-unit a.button-link {
background-color: #E8BF65;
color: white;
text-decoration: none;
padding: 25px 60px;
border-radius: 10px;
font-size: 28px;
}
.RootCategory__ui-design .entry-style .entry-text-unit a{
border-bottom: none;
}かかった時間
| コーディング | CSS | |
|---|---|---|
| チャットGPTを使用した場合 | 10〜15分 | 10〜15分 |
| チャットGPTを使用しない場合 | 10〜15分 | 10〜15分 |
ちなみに、コーディングする前準備で、NovaやPreprosというアプリを起動させて準備する時間が必要なので、 上記に加えて、NovaやPreprosの準備時間として、およそ5分〜15分はかかる。
チャットGPTを使用したとしても、調整は必要なので、上記より時間がかかる場合もある。
Chat GPTへの質問
1.「Button-wrapperというdivタグで「Hoge公式サイトへ」というリンクを覆った、ボタンリンクを作ってください。」
ポイント cssで調整するために、pタグの「Hoge公式サイトへ」とaタグのclass=“button-link”は自分で追加した。
2.「上記のcssで、横572px、縦212pxです。ボタンの色は#E8BF65、文字色は白です。上下の空間は20px、文字周りのパディングは上下47px、横が63pxです。ボタンの角丸を10pxつけて欲しいです。」
ポイント cssは、上にある、cssのコード通り、指示通り出力してくれた。